
What we need for this tutorial:
- HTML and CSS
- JQuery and Bootstrap
- AnimeJS
- and your choice of editor
I downloaded all the assets and placed them in my assets directory so my directory will look like this:
- animations/assets/css/css-files-here
- animations/assets/js/js-files-here
Then I created index.html file and styles.css in my assets folder and then linked all css in header tag and linked all js files below the body.
So my index.html is looking like this:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Home - Programmer101N</title>
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/styles.css">
</head>
<body>
</body>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/anime.js"></script>
</html>
Now it is time to get into some actual work.
I create a div inside of body with bootstrap classes of d-flex which means set the display to flex, min-vh-100 min-vw-100 which means set the height and width to full view height and width, and align-items-center which means center everything in horizontal.
<div class="d-flex min-vh-100 min-vw-100 align-items-center">
</div>
Inside this div I created another div with class of container-fluid which is a pre-defined class in bootstrap and min-vh-100, d-flex, align-items-center, flex-column, justify-content-center.
<div class="d-flex min-vh-100 min-vw-100 align-items-center">
<div class="container-fluid min-vh-100 d-flex align-items-center flex-column justify-content-center">
</div>
</div>
Inside this container, I created two more container, one for large text “BACKGROUND” and second for buttons. Both have classes of d-flex, align-items-end.
<div class="d-flex min-vh-100 min-vw-100 align-items-center">
<div class="container-fluid min-vh-100 d-flex align-items-center flex-column justify-content-center">
<div class="d-flex align-items-end"></div>
<div class="d-flex align-items-end"></div>
</div>
</div>
I created a heading inside the first div and styled it as I like.
<h1 style="font-size: 100px; color: white; font-weight: bolder; border: 10px solid white; border-radius: 50px; padding: 20px;">BACKGROUND</h1>
Then I created two buttons with classes btn and btn-light inside the second div and gave them id of next and back.
<button class="btn btn-light mx-2" id="next">NEXT</button>
<button class="btn btn-light mx-2" id="back">BACK</button>
So now our code looks like this:
<div class="d-flex min-vh-100 min-vw-100 align-items-center">
<div class="container-fluid min-vh-100 d-flex align-items-center flex-column justify-content-center">
<div class="d-flex align-items-end">
<h1 style="font-size: 100px; color: white; font-weight: bolder; border: 10px solid white; border-radius: 50px; padding: 20px;">BACKGROUND</h1>
</div>
<div class="d-flex align-items-end mb-3">
<button class="btn btn-light mx-2" id="next">NEXT</button>
<button class="btn btn-light mx-2" id="back">BACK</button>
</div>
</div>
</div>
Now it is time for our backgrounds.
I started by creating two more divs inside the very first div we created with classes of min-vh-100, min-vw-100, d-flex and position-fixed which is used for displaying an element at the fixed position at the screen and I gave the first one z-index of -10 which means that put this behind every other element and second one z-index of -9 and border of 0px solid white. This will be used in JS part of this tutorial.
<div class="d-flex min-vh-100 min-vw-100 align-items-center">
<div class="container-fluid min-vh-100 d-flex align-items-center flex-column justify-content-center">
<div class="d-flex align-items-end">
<h1 style="font-size: 100px; color: white; font-weight: bolder; border: 10px solid white; border-radius: 50px; padding: 20px;">BACKGROUND</h1>
</div>
<div class="d-flex align-items-end mb-3">
<button class="btn btn-light mx-2" id="next">NEXT</button>
<button class="btn btn-light mx-2" id="back">BACK</button>
</div>
</div>
<div class="min-vh-100 min-vw-100 d-flex position-fixed" style="z-index: -10">
</div>
<div
class="min-vh-100 min-vw-100 d-flex position-fixed"
style="z-index: -9; border: 0px white solid"
></div>
</div>
Inside the first div we just created. Create two more containers which will hold our background images. Add classes min-vh-100 and min-vw-100 to ensure they are full size to our screen and Give the class of background-1 and background-2 respectively. We will soon use it in our JS Part. For the second container with border, Give it id of outer-image.
<div class="min-vh-100 min-vw-100 d-flex position-fixed" style="z-index: -10">
<div class="min-vh-100 min-vw-100 background-1" style="background: url(https://wallpapercave.com/wp/wp2570965.jpg);background-size: cover;">
</div>
<div class="min-vh-100 min-vw-100 background-2" style=" background:url(https://wallpapercave.com/wp/hPLjH8C.jpg); background-size: cover;">
</div>
</div>
<div class="min-vh-100 min-vw-100 d-flex position-fixed" id="outer-image" style="z-index: -9; border: 0px white solid">
</div>
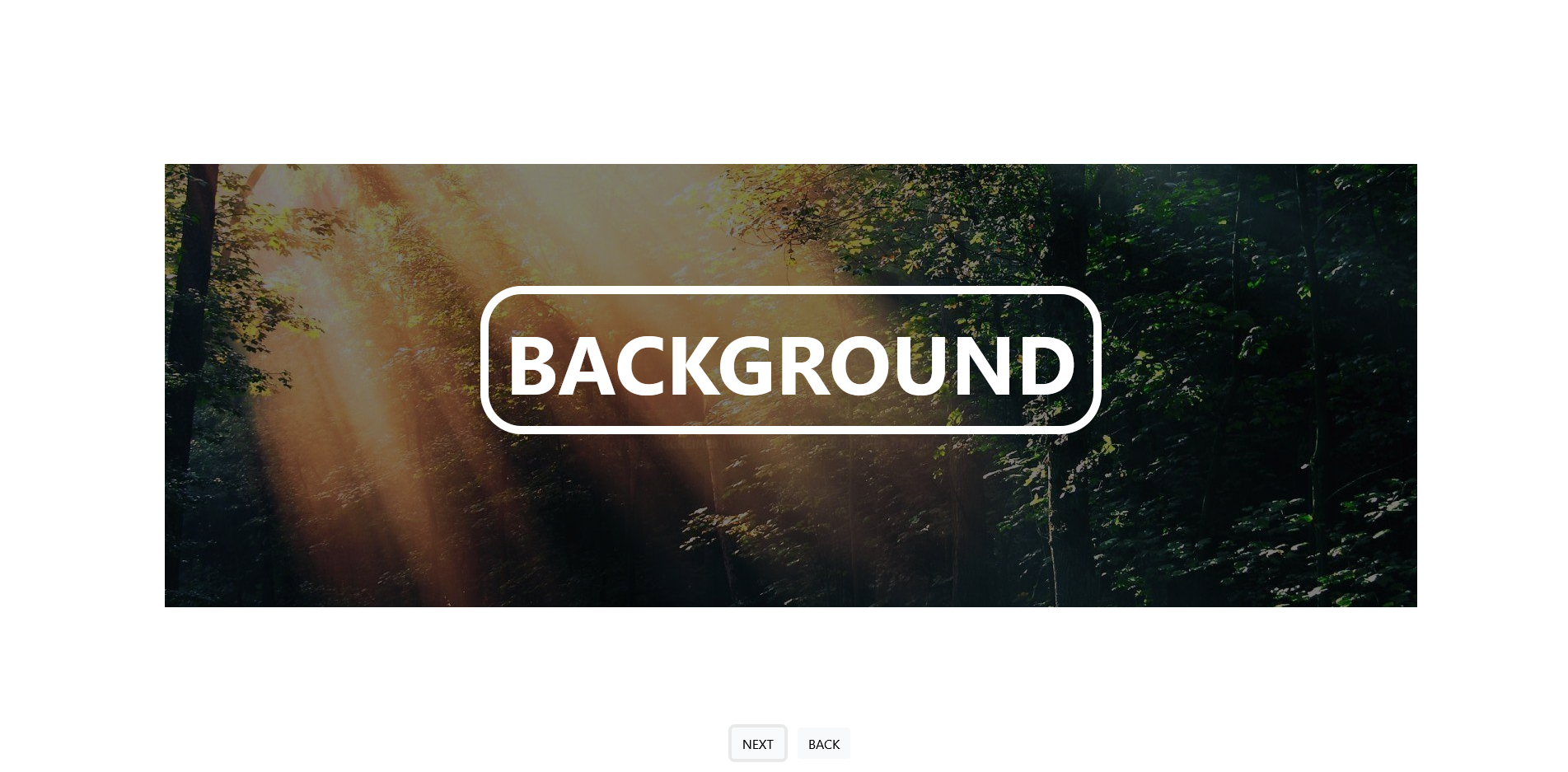
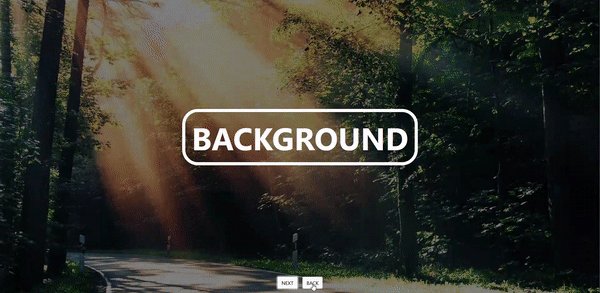
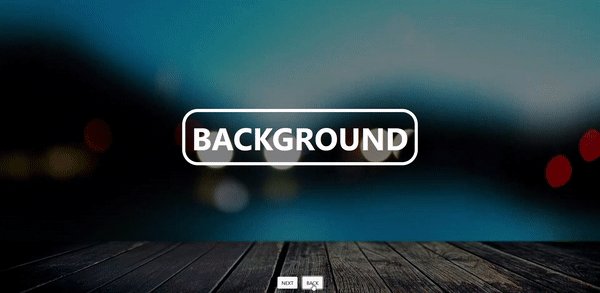
Now if you open your index.html, it should look like this.

Now our HTML and Style part is complete, Now let’s move on to JS part.
In bottom of our html file, Open another script tag and In here, We will write our js code.
...
</body>
<script>
</script>
Let’s write a function to animate forward. To do this animation, We will be using AnimeJS. I’m gonna name this function, animateFront
<script>
function animateFront(){
}
</script>
In this function body, We are gonna create a AnimeJS timeline with duration of 1000. and I’m gonna add animation keyframe to set border-width of our #outer-image div to 200 and set the easing to easeInOutQuad. Then I’m going to translate both background -100% on X-axis. Then I’m gonna set border-width back to 0.
Code should look like this.
function animateFront() {
const timeline = new anime.timeline({
duration: 1000,
});
timeline.add({
targets: "#outer-image",
"border-width": [0, 200],
easing: "easeInOutQuad",
});
timeline.add({
targets: ".background-1, .background-2",
translateX: ["0%", "-100%"],
easing: "easeInOutQuad",
});
timeline.add({
targets: "#outer-image",
"border-width": [200, 0],
easing: "easeInOutQuad",
});
}
Similarly we are gonna create another function animateBack while reversing this.
function animateBack() {
const timeline = new anime.timeline({
duration: 1000,
});
timeline.add({
targets: "#outer-image",
"border-width": [0, 200],
easing: "easeInOutQuad",
});
timeline.add({
targets: ".background-1, .background-2",
translateX: ["-100%", "0%"],
easing: "easeInOutQuad",
});
timeline.add({
targets: "#outer-image",
"border-width": [200, 0],
easing: "easeInOutQuad",
});
}
So now code should look like this
<script>
function animateBack() {
const timeline = new anime.timeline({
duration: 1000,
});
timeline.add({
targets: "#outer-image",
"border-width": [0, 200],
easing: "easeInOutQuad",
});
timeline.add({
targets: ".background-1, .background-2",
translateX: ["-100%", "0%"],
easing: "easeInOutQuad",
});
timeline.add({
targets: "#outer-image",
"border-width": [200, 0],
easing: "easeInOutQuad",
});
}
function animateFront() {
const timeline = new anime.timeline({
duration: 1000,
});
timeline.add({
targets: "#outer-image",
"border-width": [0, 200],
easing: "easeInOutQuad",
});
timeline.add({
targets: ".background-1, .background-2",
translateX: ["0%", "-100%"],
easing: "easeInOutQuad",
});
timeline.add({
targets: "#outer-image",
"border-width": [200, 0],
easing: "easeInOutQuad",
});
}
</script>
So now let’s bind these functions with our respective buttons. We are gonna do this by JQuery (You can also do this by DOM).
$(#next).click(animateFront);
$(#back).click(animateBack);
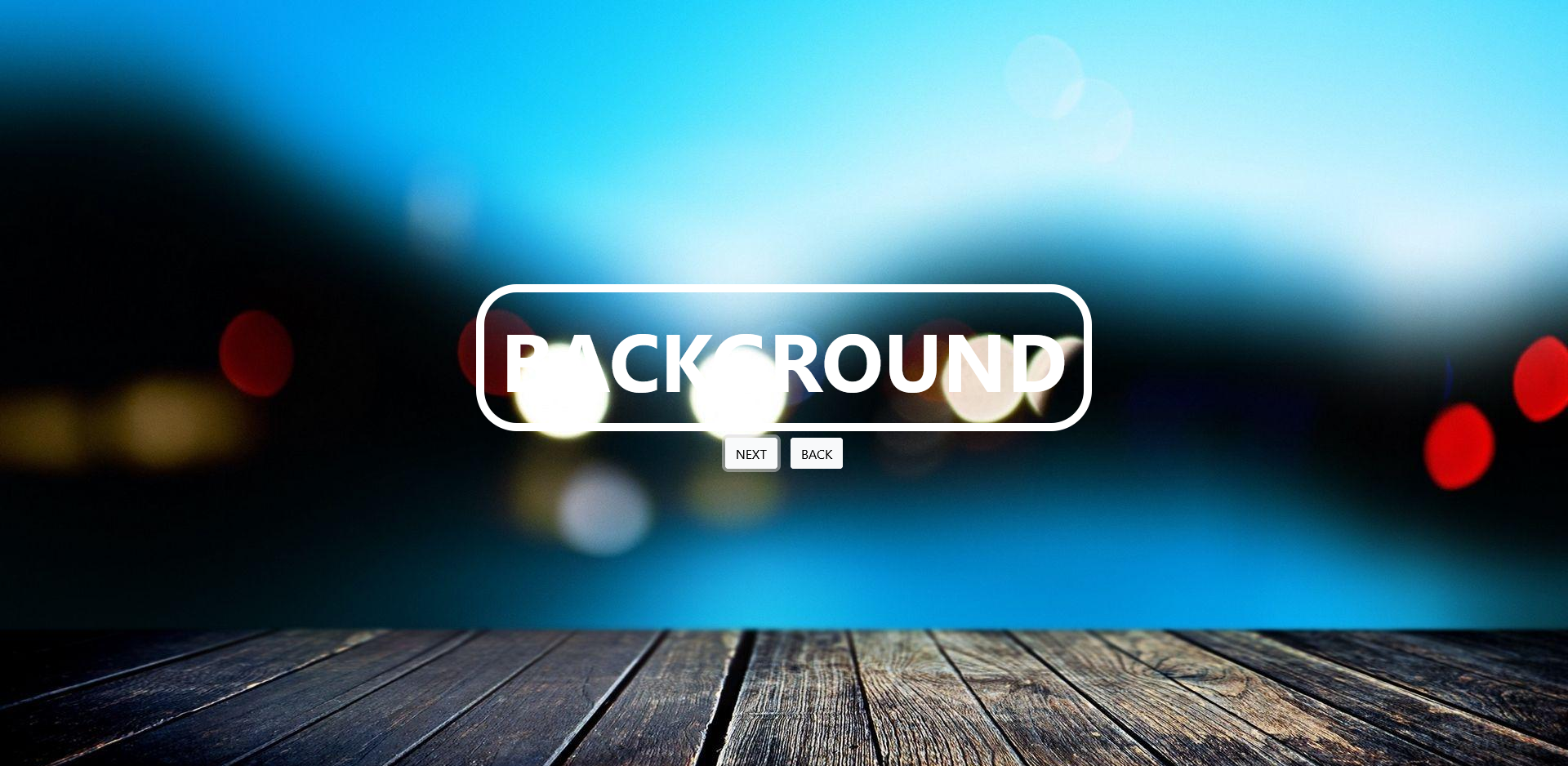
If you now open the file, you can now see the animation is working. But there is something wrong with animation, If you reload your page and click on back button, You are gonna see that, It is not working correctly so to fix that we’re gonna add a variable and function.
<script>
let next = false;
function animate() {
if (!next) animateFront();
else animateBack();
next = !next;
}
...
</script>
Now let’s switch to this animate function when called by buttons.
$(#next).click(animate);
$(#back).click(animate);
So now if you run it, Everything will work fine.
<script>
let next = false;
function animateBack() {
const timeline = new anime.timeline({
duration: 1000,
});
timeline.add({
targets: "#outer-image",
"border-width": [0, 200],
easing: "easeInOutQuad",
});
timeline.add({
targets: ".background-1, .background-2",
translateX: ["-100%", "0%"],
easing: "easeInOutQuad",
});
timeline.add({
targets: "#outer-image",
"border-width": [200, 0],
easing: "easeInOutQuad",
});
}
function animateFront() {
const timeline = new anime.timeline({
duration: 1000,
});
timeline.add({
targets: "#outer-image",
"border-width": [0, 200],
easing: "easeInOutQuad",
});
timeline.add({
targets: ".background-1, .background-2",
translateX: ["0%", "-100%"],
easing: "easeInOutQuad",
});
timeline.add({
targets: "#outer-image",
"border-width": [200, 0],
easing: "easeInOutQuad",
});
}
function animate() {
if (!next) animateFront();
else animateBack();
next = !next;
}
$("#next").click(animate);
$("#back").click(animate);
</script>

You can download this source code from my Github.
