
Requirements
- NodeJS and NPM installed
- Express module
- HTML, CSS and JS Basics
Setting up Project
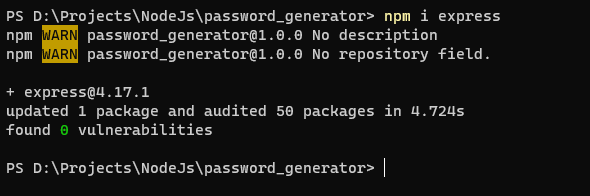
First create a folder named password_generator and initialize node project there with npm init. Now open this folder and install express module with npm i express.

Open Visual Studio Code and Let’s create index.js file and create /assets and public directory.
- /assets Directory will hold your /assets files like
cssandjsfiles that are required by your html file - public directory will hold your html files you want to render on your server.

Creating Web server
Open index.js file, you created and type code.
// IMPORTING REQUIRED MODULES
const express = require('express');
// Creating instance of webserver
const app = express();
// Setting up PORT where server will bind itself to
const PORT = process.env.PORT || 3000;
// Serving /assets FILES in /assets/ directory on our webserver
app.use(express./assets('/assets'));
// Creating route for / which will send index.html file in our public directory
app.get("/", (req, res) => {
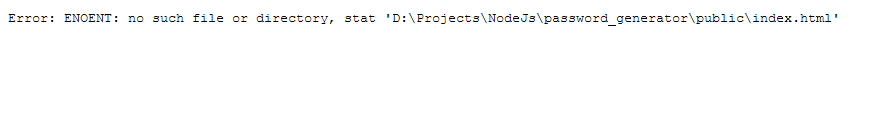
return res.sendFile(`${__dirname}/public/index.html`);
});
// Listening to the PORT
app.listen(PORT, () => {
console.log(`Your app is running on http://localhost:${PORT}/`);
});
Now if you run nodemon ., You will see a webpage.

Creating Password Generator UI
Create file named index.html in your public directory and Type this code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Password Generator</title>
<link rel="stylesheet" href="/style.css" />
</head>
<body>
<div class="container">
<h1>Password Generator</h1>
<div class="blocks">
<!-- CHECKBOXES WHICH WILL WHAT OUR PASSWORD WILL CONTAIN -->
<div class="check-form">
<input type="checkbox" name="numbers" id="numbers" checked/>
<label for="numbers">Numbers</label>
</div>
<div class="check-form">
<input type="checkbox" name="uppercase" id="uppercase" />
<label for="uppercase">UpperCase</label>
</div>
<div class="check-form">
<input type="checkbox" name="symbols" id="symbols" />
<label for="symbols"
>Symbols (e.g., $ % ^ & ) > < ? ' " @)</label
>
</div>
<div class="check-form">
<input type="checkbox" name="spaces" id="spaces" />
<label for="spaces">Spaces</label>
</div>
</div>
<!-- BUTTON TO GENERATE PASSWORD -->
<button id="generate" class="btn-primary">Generate</button>
<div class="generate-form">
<div class="flex-row">
<span class="uppercase">Password</span>
<span class="uppercase" id="copy">Copy</span>
</div>
<div class="password">
<!-- HERE WILL BE OUR PASSWORD -->
<span id="password">0?^(T]3UL%Q!</span>
</div>
</div>
</div>
</body>
<script src="/script.js"></script>
</html>
Now our index.html file is complete. Let’s style it. create style.css in /assets directory and type this.
@import url("https://fonts.googleapis.com/css2?family=Roboto&display=swap");
html,
body {
margin: 0;
padding: 0;
background-color: #f0f4f8;
font-family: Roboto, sans-serif;
}
.container {
width: 50%;
margin-left: auto;
margin-right: auto;
display: flex;
flex-direction: column;
align-items: center;
}
.container h1 {
margin: 75px 0px 40px 0px;
}
.blocks {
width: 50%;
font-size: 14px;
}
.check-form {
background-color: white;
padding: 15px;
margin: 3px;
}
.check-form label {
margin-left: 10px;
}
.btn-primary {
background-color: #2f80ed;
border: 0;
box-shadow: none;
padding: 7px 35px;
font-size: 18px;
color: white;
margin: 20px 0px;
}
.btn-primary:hover {
cursor: pointer;
}
.generate-form {
background-color: white;
padding: 15px;
margin: 10px;
margin-top: 50px;
width: 40%;
text-align: center;
}
.uppercase {
text-transform: uppercase;
color: grey;
font-size: 12px;
}
.flex-row {
display: flex;
justify-content: space-between;
}
.password {
margin: 25px 0px;
font-size: 24px;
font-weight: bolder;
letter-spacing: 5px;
}
#copy {
user-select: none;
}
#copy:hover {
cursor: pointer;
}
@media screen and (max-width: 1280px) {
.container {
width: 75%;
}
}
@media screen and (max-width: 768px) {
.blocks {
width: 100%;
}
.generate-form {
width: 100%;
}
}
Now if you reload the page, You will see a password generator UI. Time for some code.

Creating Script to generate the password
Create script.js in your /assets directory and type some code.
// GET ALL THE VARIABLES WE ARE GONNA NEED
const password = document.getElementById("password");
const copy = document.getElementById("copy");
const generate = document.getElementById("generate");
const numbers = document.getElementById("numbers");
const uppercase = document.getElementById("uppercase");
const symbols = document.getElementById("symbols");
const spaces = document.getElementById("spaces");
// Listen for the click event on the `copy` and copy the password to your clipboard
copy.addEventListener("click", () => {
var TempText = document.createElement("input");
TempText.value = password.innerText;
document.body.appendChild(TempText);
TempText.select();
document.execCommand("copy");
document.body.removeChild(TempText);
});
// Actual Password Generator Code
// Listen for click event on `generate` button
generate.addEventListener("click", () => {
// Creating an empty array
var result = [];
// list of normal characters
var characters = "abcdefghijklmnopqrstuvwxyz";
// If numbers is checked, Add digits to the characters
if (numbers.checked) {
characters += "0123456789";
}
// If uppercase is checked, Add uppercase letters to the characters
if(uppercase.checked){
characters += "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
}
// If symbols is checked, Add symbols to the characters
if(symbols.checked){
characters += "$%^&)><?'\"@";
}
// If spaces is checked, Add space to the characters
if(spaces.checked){
characters += " ";
}
// Get the length of `characters` string
var charactersLength = characters.length;
// For loop to randomly select a random character from characters and add it to the result. You can change the length, (Default: 12)
for (var i = 0; i < 12; i++) {
result.push(
characters.charAt(Math.floor(Math.random() * charactersLength))
);
}
// Changing the password
password.innerText = result.join("");
});
Your password generator is ready for action.

This is all for today guys. Hope you will build these projects and learn something new.
You can find these projects on My Website, If you cannot, Subscribe to get notified whenever I make a post about them.
